Visuals are essential in many industries. Whether those are photos or some buttons presented nicely, we present designs for better communication.
Two of those popular visual designing programs are Canva and Figma. Which tool should you use for your projects? Let’s find that out in this Canva vs. Figma comparison.
What are both

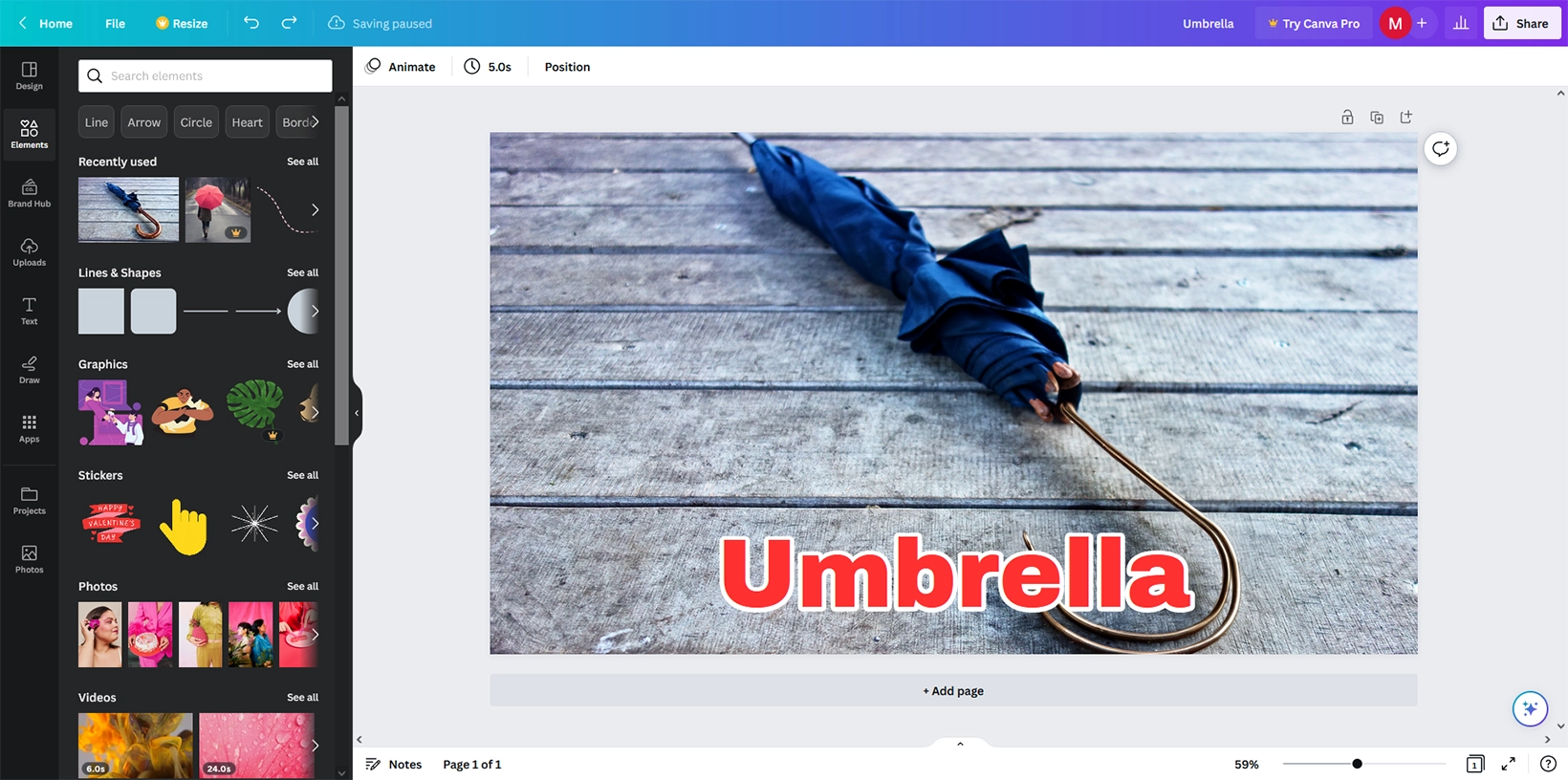
Canva is a visual designing app for creating flyers, posters, presentations, infographics, and social media posts.
Figma is a user interface designing tool to create prototypes of websites and apps. Although Canva can do most things, Figma makes it easy to build prototypes.
Tools
Editing tools

Canva offers a wide range of options. Most things that can be done in Figma can also be done in Canva.
But if you can do something in both, it’s probably easier in Figma. Here is what Canva is all about:
- Text editor
- Text titles
- Shapes
- Drawing
- Animations
- Colors
- Icons
- Charts
- Comments and mentions
- Real-time collaboration
- Images and graphics
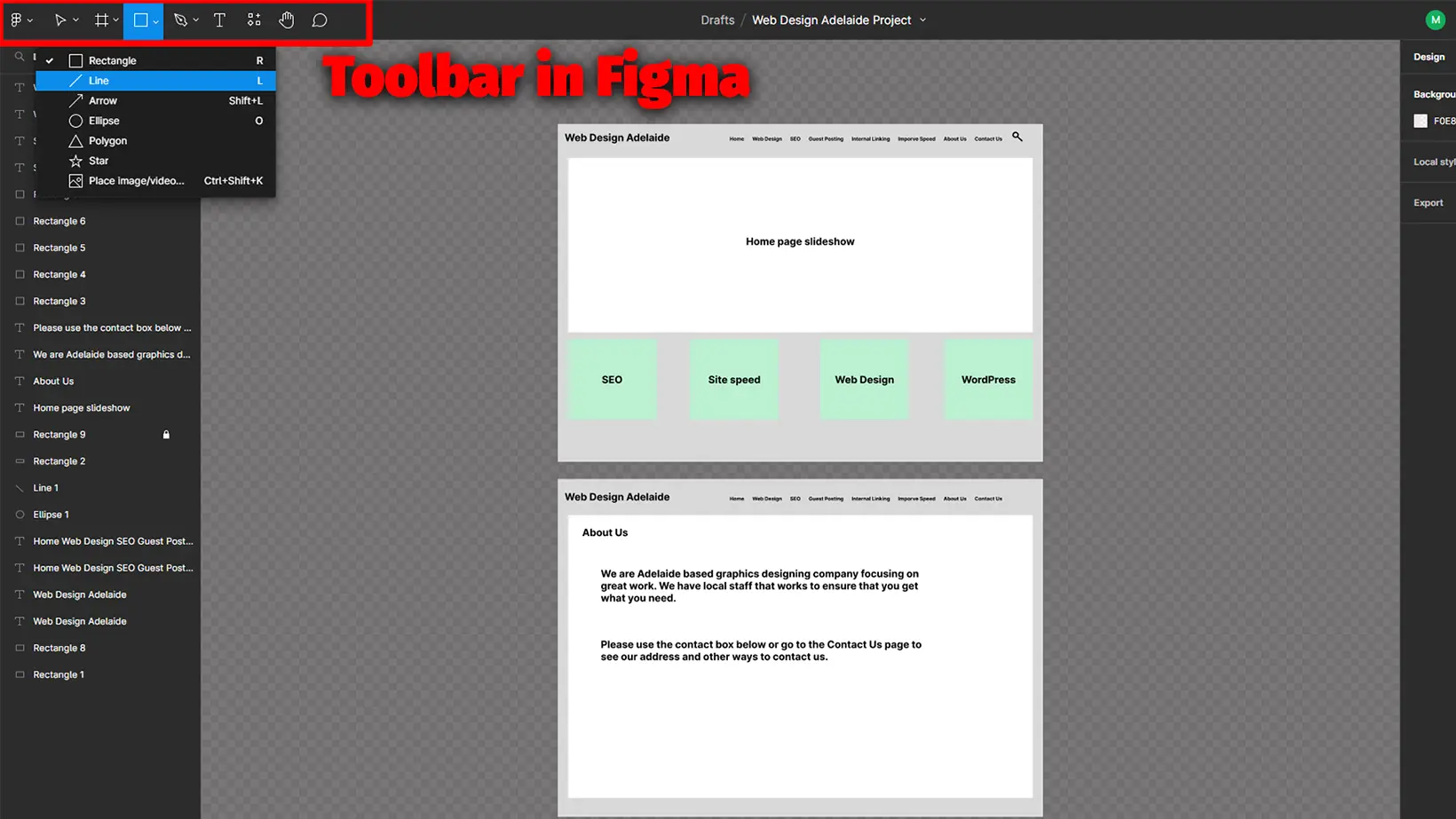
Figma has the basic tools, including shapes, pens, pencils, text, collaboration, and images. However, Figma has an endless canvas where you can just lay out your whole project.
Moreover, Figma lets you inspect the backend of each element, such as CSS, iOS, and Android codes. Its grid and layer management systems are also better than Canva.
Another comparison: VistaCreate vs. Canva
Presentation features
You can present your designs straight from the editor. Canva comes with standard and presenter views. You can also present and record presentations.
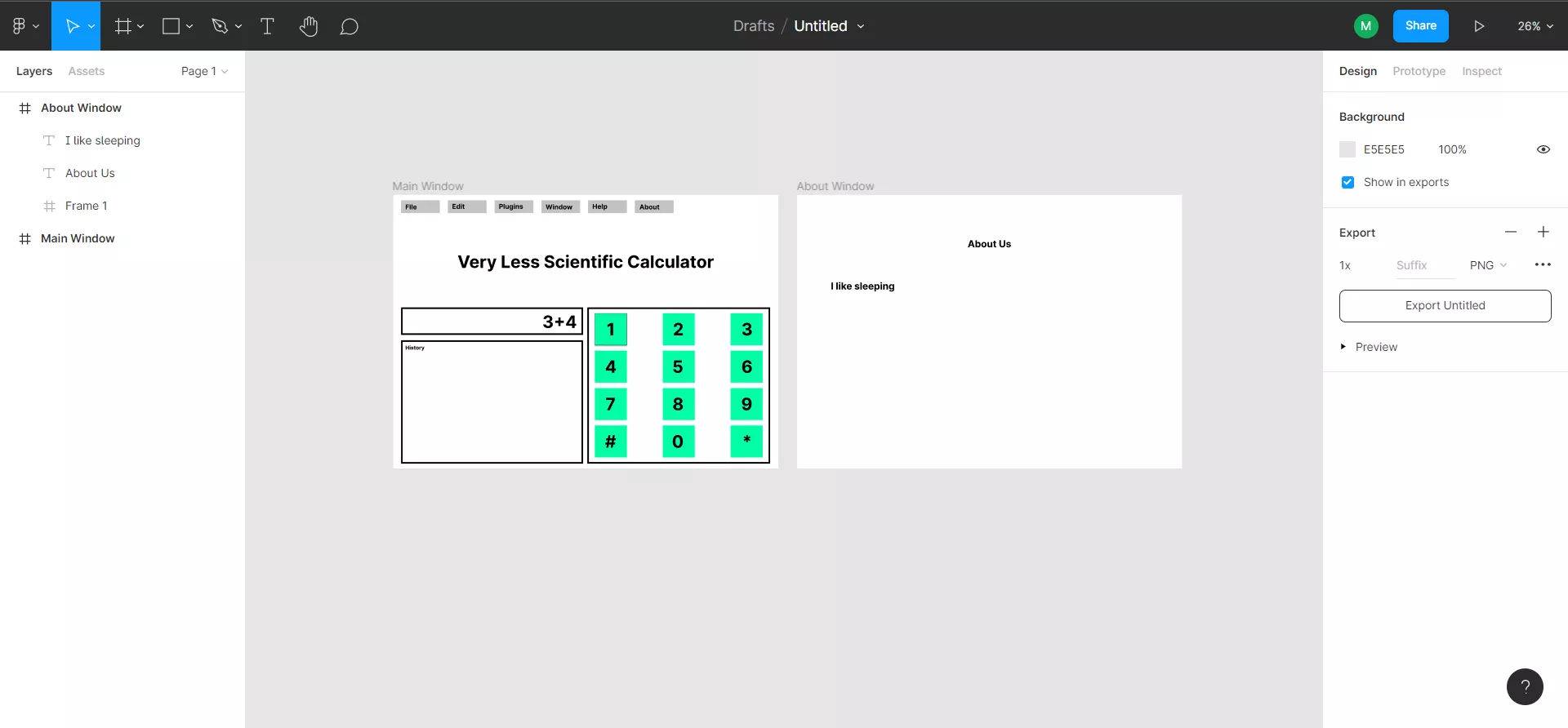
Figma being a prototype program has a wide range of built-in devices. Those include mobile phones and desktop computers.
You can choose one, and the app will adjust the prototype sizes and display the prototype in an emulator.
Pages

Canva supports pages with a maximum resolution of 8000px x 3125px (width x height). You can add multiple pages to continue the presentation. Each page has notes filed to add presentation notes.
Figma comes with an endless canvas to create all the design pages. The canvas stretches as you add content. Zooming in and out is possible with the help of the mouse.
Sharing options
When we compare Canva vs. Figma, we find many sharing features. With Canva, you can share your design directly to your social media account.
You can save designs to cloud storage platforms like Google Drive, Dropbox, or OneDrive. Moreover, creating a barcode and free website from your designs is possible.
With Figma, you can share your project only through the link and invite others to either view or edit the project. You can also publish your work to the Figma community.
Collaboration
One of the great things about the two is that both offer to collaborate in real-time. Team members can work on the same projects; as they do, they see each teammate in a different color.
Users can comment on specific design elements and mention each other on specific tasks.
Read next: Figma vs. Adobe Illustrator
Exporting
Canva shows the exported formats according to the design. For example, if the design is animated, you see MP4.
Similarly, it shows PNG for image designs. JPEG, PDF (standard & Print), SVG, and GIF formats also appear.
Figma only exports designs in image formats, including JPEG, SVG, PDF, and PNG.
Integrations

Canva has several apps that are categorized into:
- Import media
- Discover content
- Photo editing
- Share and publish
You find cloud storage, photo editors, stock images, and social media apps for designing without going to other apps.
Figma separates integrations, plugins, and widgets. You find plenty of apps, including:
- Dropbox
- Slack
- Coda
- Trello
- Notion
The plugins are another way to extend its functionalities. Some of the plugins are:
- Color Palettes
- Remove BG
- Vectary 3D Elements
- Figma to HTML, CSS, React, & More
Lastly, Figma widgets improve workplace morale by introducing ways to work together. Here is a list of a few:
- Bitmoji
- Voice memo
- Giphy stickers
- Calendar
- Sticky notes, and many more.
Check out my best Figma widgets guide to see its top widgets.
Mobile apps
Let’s talk about the apps of the Canva vs. Figma battle. Canva’s mobile app offers the same features as the web, so you can design, edit, and share files.
Most options are available; however, you will miss some if you use the advanced features.
Figma’s mobile app allows you to view and share designs but does not support creating new ones.
Interested in Canva: 26 Free Canva Tips and Tricks
Templates
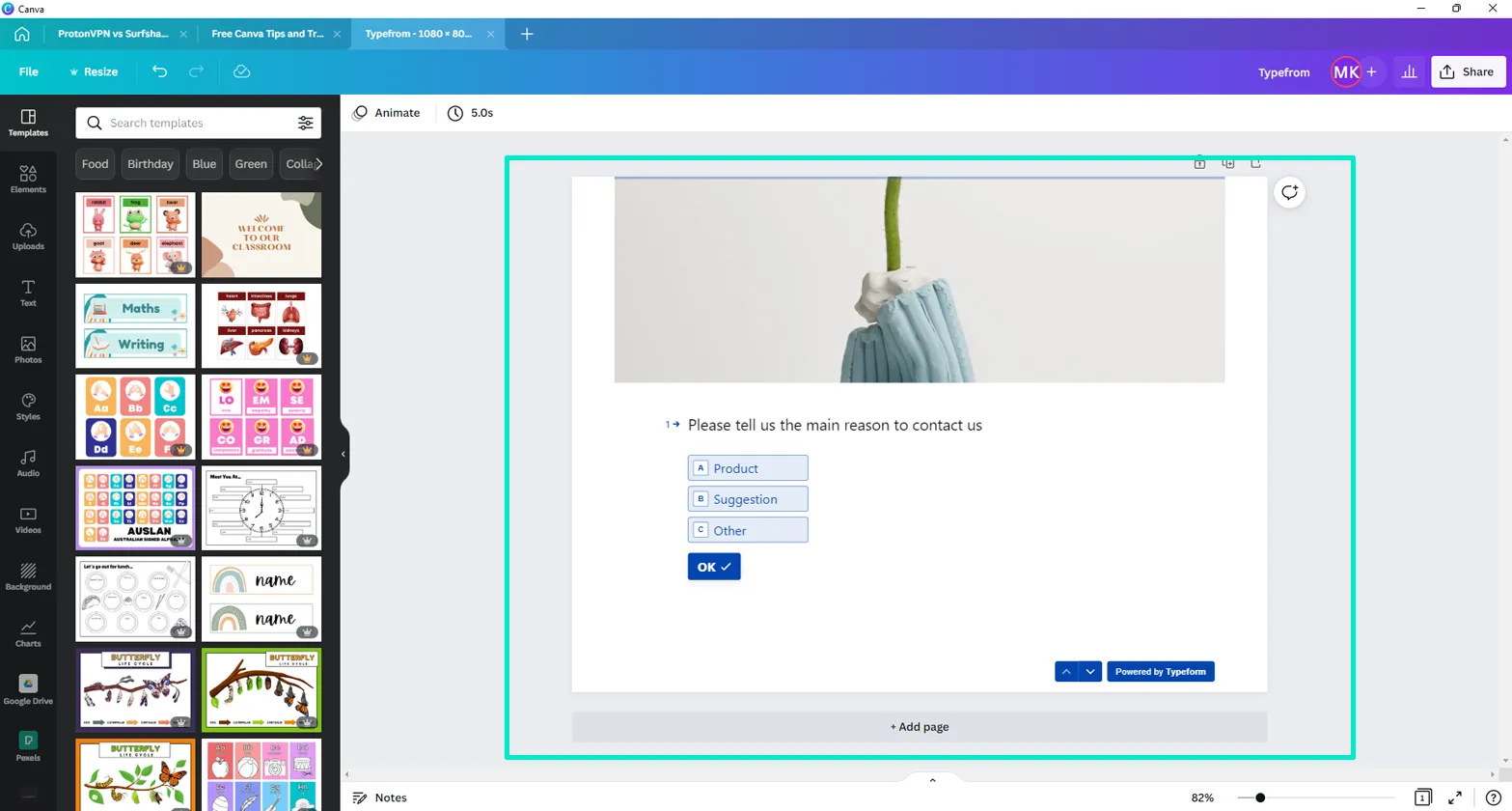
Canva has a library of over 610,000 templates, but I typed “prototype” and found about 1,000 templates.
Figma templates are pre-made design prototypes. It has a template gallery of 300+ designs that you can use. Some third-party services also offer Figma templates.
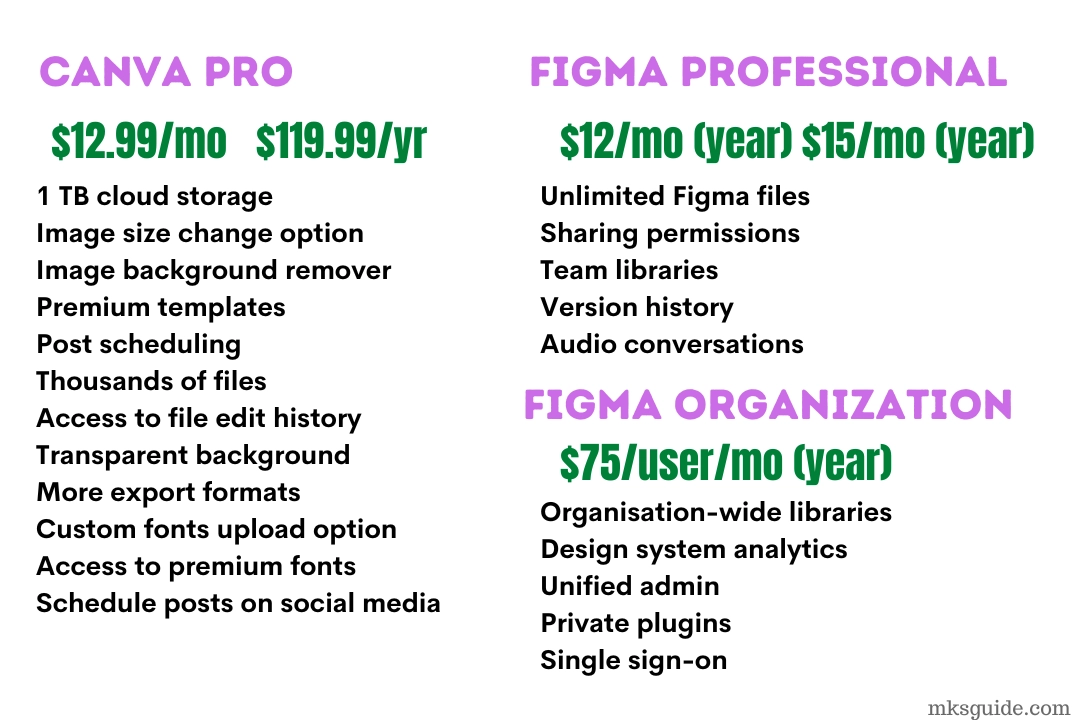
Pricing

Both use a subscription-based pricing model. Canva has Pro and Team plans. It also has student, non-profit, and enterprise subscriptions.
All the basic options are in the free plan, so it’s enough for newcomers. The difference between the free and the pro plan is vast. Here are the features of the Pro subscription:
- 1 TB cloud storage for uploading photos and videos
- Image size change option
- Background remover
- Premium templates
- Millions of images, videos, elements, and audio files
- Access to file edit history
- Custom fonts upload option
- Access to premium fonts
- Brand kits
- Magic resize and write
You pay $13 monthly or $120 yearly. The Team plan costs $15 monthly for the first five users.
You can get the yearly plan for $150. The team plan is flexible, so you can add and remove users. You will pay extra if you extend your teams.
Figma, on the contrary, offers Professional and Organization subscriptions. The free plan only offers:
- 3 Figma files
- Unlimited collaborators
- Plugins, widgets, and templates
- Unlimited personal files
The Figma Professional subscription costs $12 monthly per creator on the yearly contract or $15 monthly on a monthly plan. The noticeable benefits are:
- Unlimited Figma files
- Sharing permissions
- Audio conversations
- Version history
- Shared and private projects
- Team libraries
The upper-hand (Organization) plan is only available on the annual billing. Each creator pays $75 monthly, and the team gets admin features, private plugin support, organization-wide libraries, single sign-on, and more.
Comparison video
Conclusion
If you want to create infographics, posters, flyers, social media posts, videos, and presentations, Canva is the program you should consider.
If you are a prototype engineer (or in a similar role) and work on UI and UX projects, Figma is your friend.
It is much easier to use, and with real-time collaboration, your team will be away from common conflicts.
Let’s end this Canva vs. Figma comparison and design something new in our favorite program. Thank you for reading, and feel free to check my other Canva articles to learn more.
Canva vs. Figma: Links
Madhsudhan Khemchandani has a bachelor’s degree in Software Engineering (Honours). He has been writing articles on apps and software for over five years. He has also made over 200 videos on his YouTube channel. Read more about him on the about page.

Canva is a user-friendly graphic design app that makes creating professional designs simple and easy.
@Thomas, Indeed